*
Ideation
My teammate and I began by writing down all of the main requirements of the project. This allowed us to brainstorm a central cohesive theme that could encapsulate all of the necessary functions in a new and interesting way.
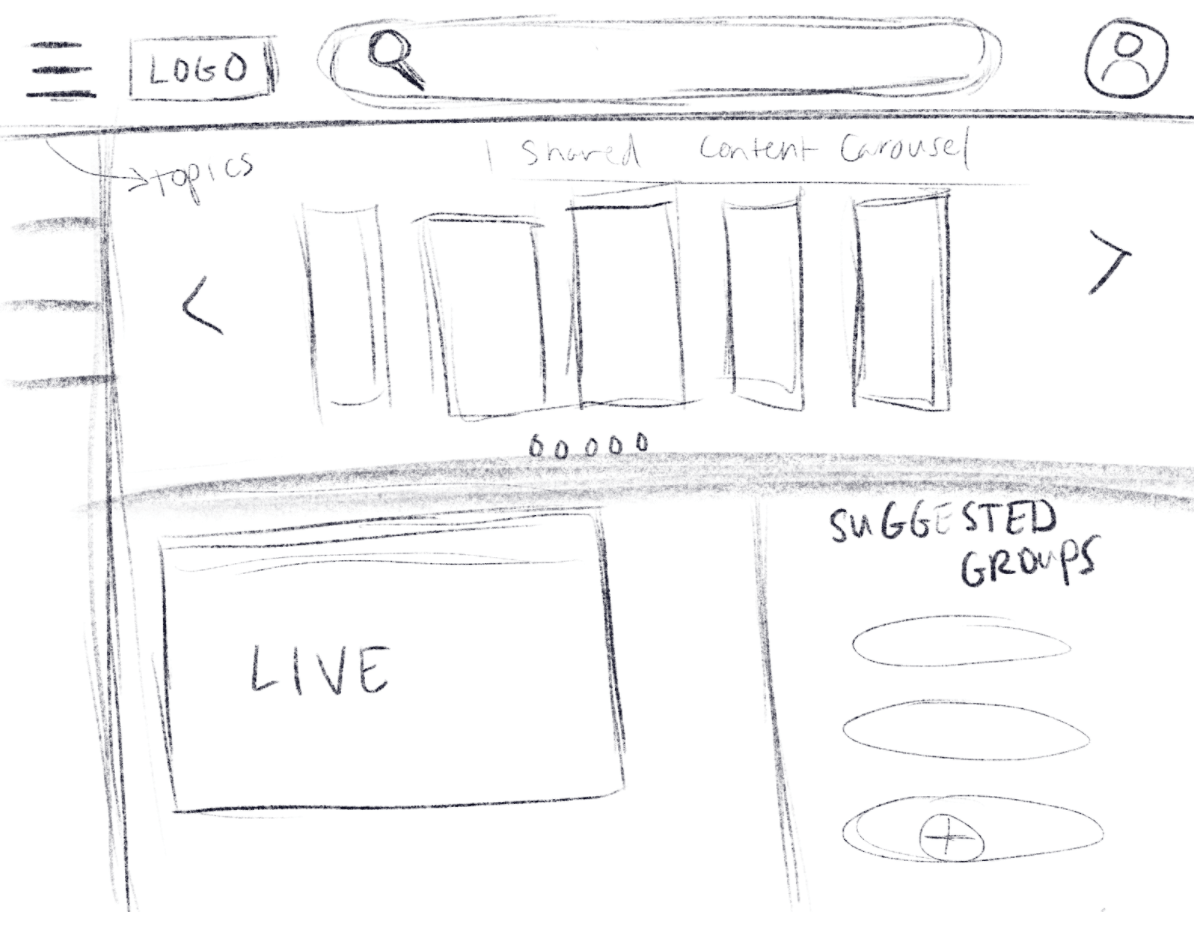
Once we had determined the type of platform that wanted to create, we drafted an initial sketch.
My teammate and I began by writing down all of the main requirements of the project. This allowed us to brainstorm a central cohesive theme that could encapsulate all of the necessary functions in a new and interesting way.
Once we had determined the type of platform that wanted to create, we drafted an initial sketch.